How your students submit their assignments
After finishing the creation of an assignment, you have to share the invitation link of the assignment with your students. Simply copy the URL and provide it to your students via the Canvas page. After students have accepted the invitation to the classroom via mail, they can then directly accept the GitHub assignment through Canvas.
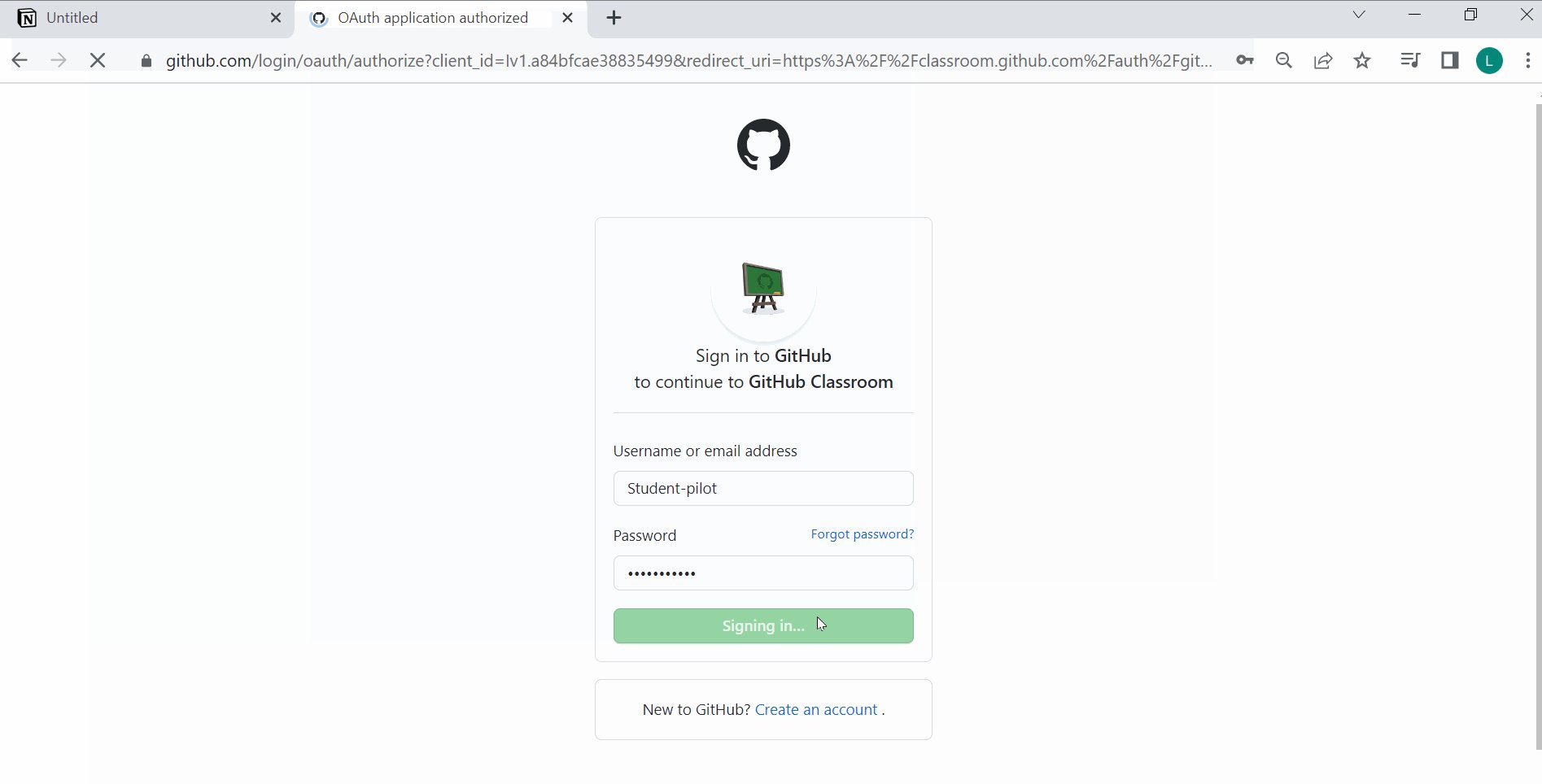
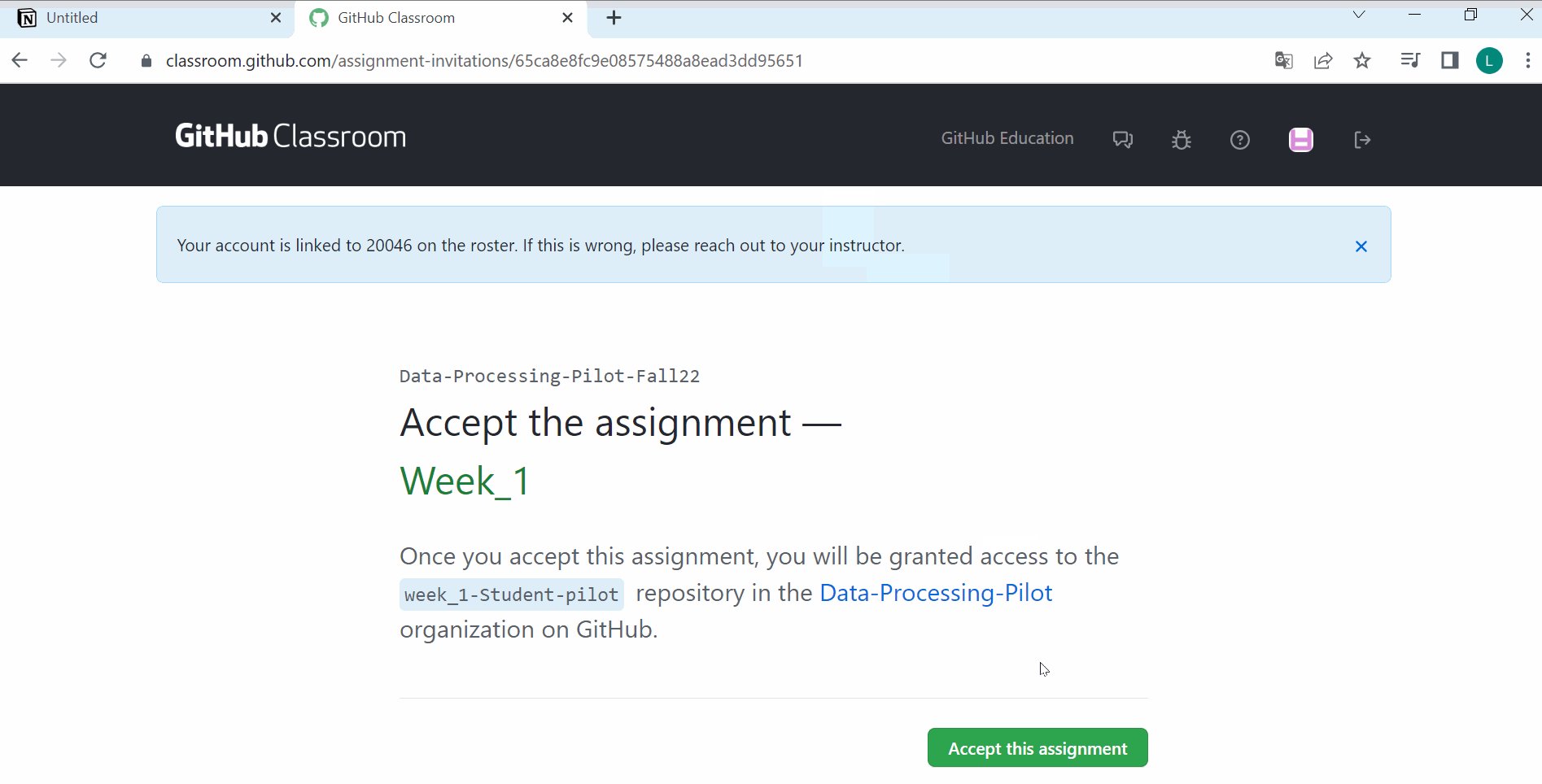
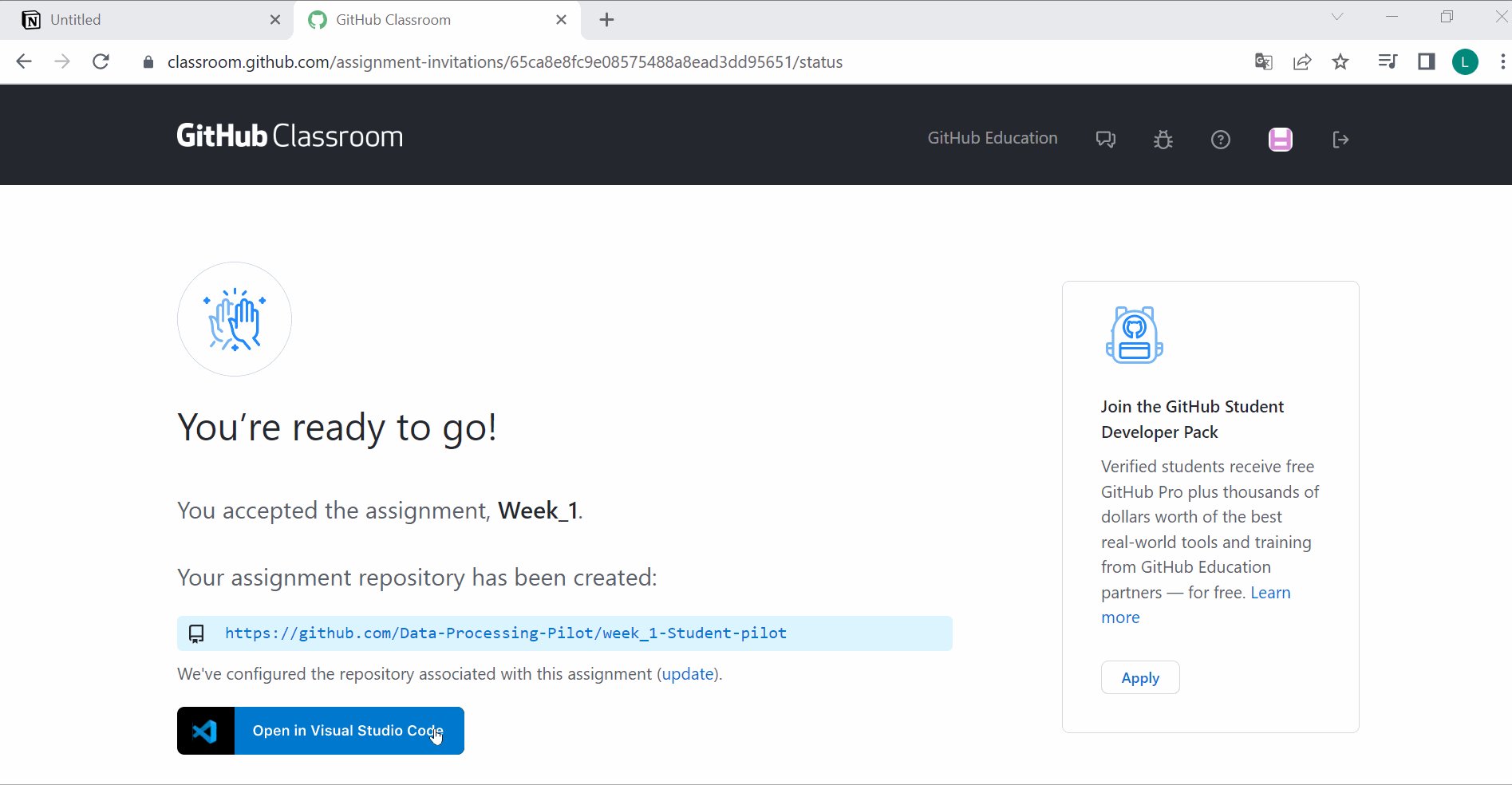
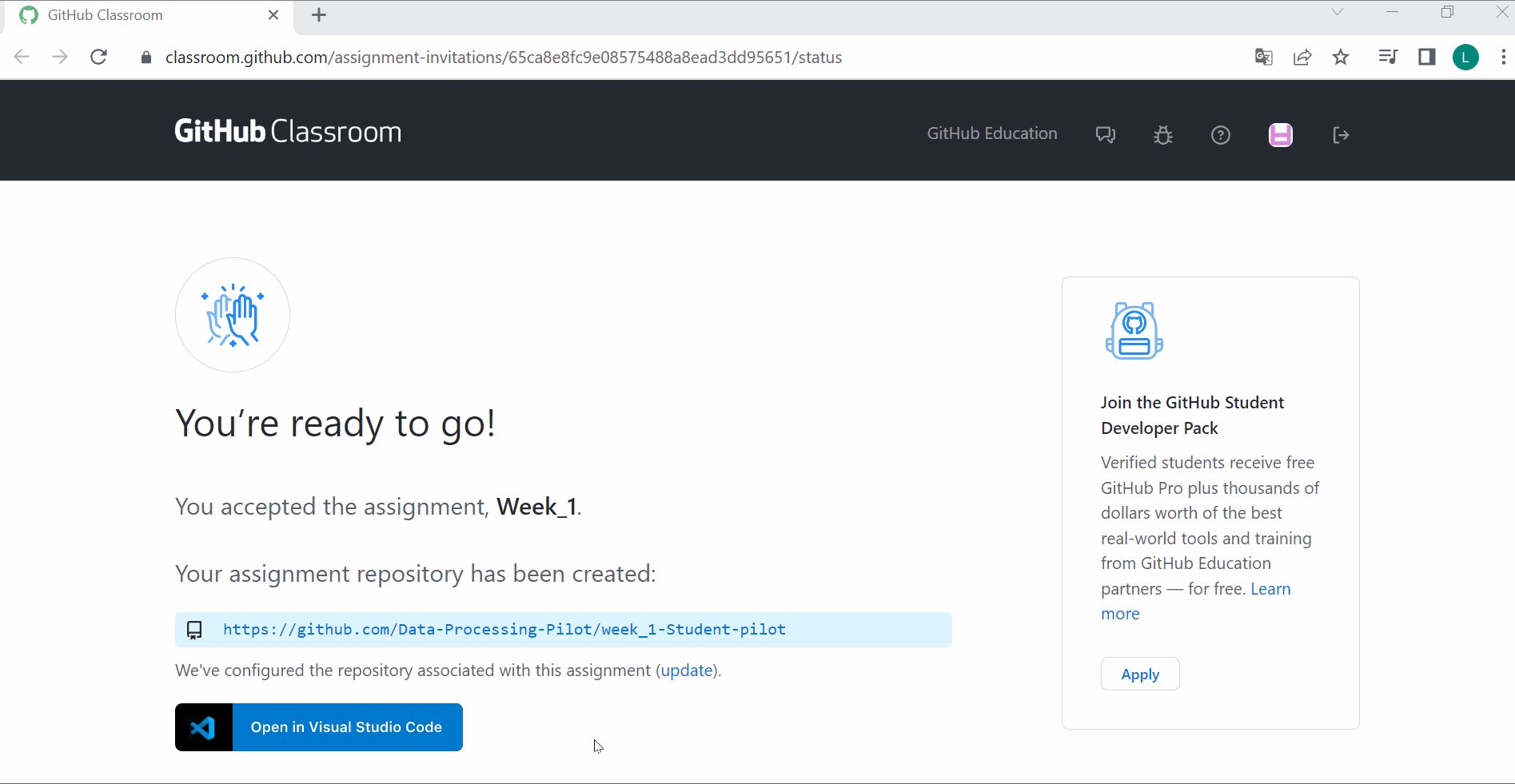
Accepting an assignment looks as follows:

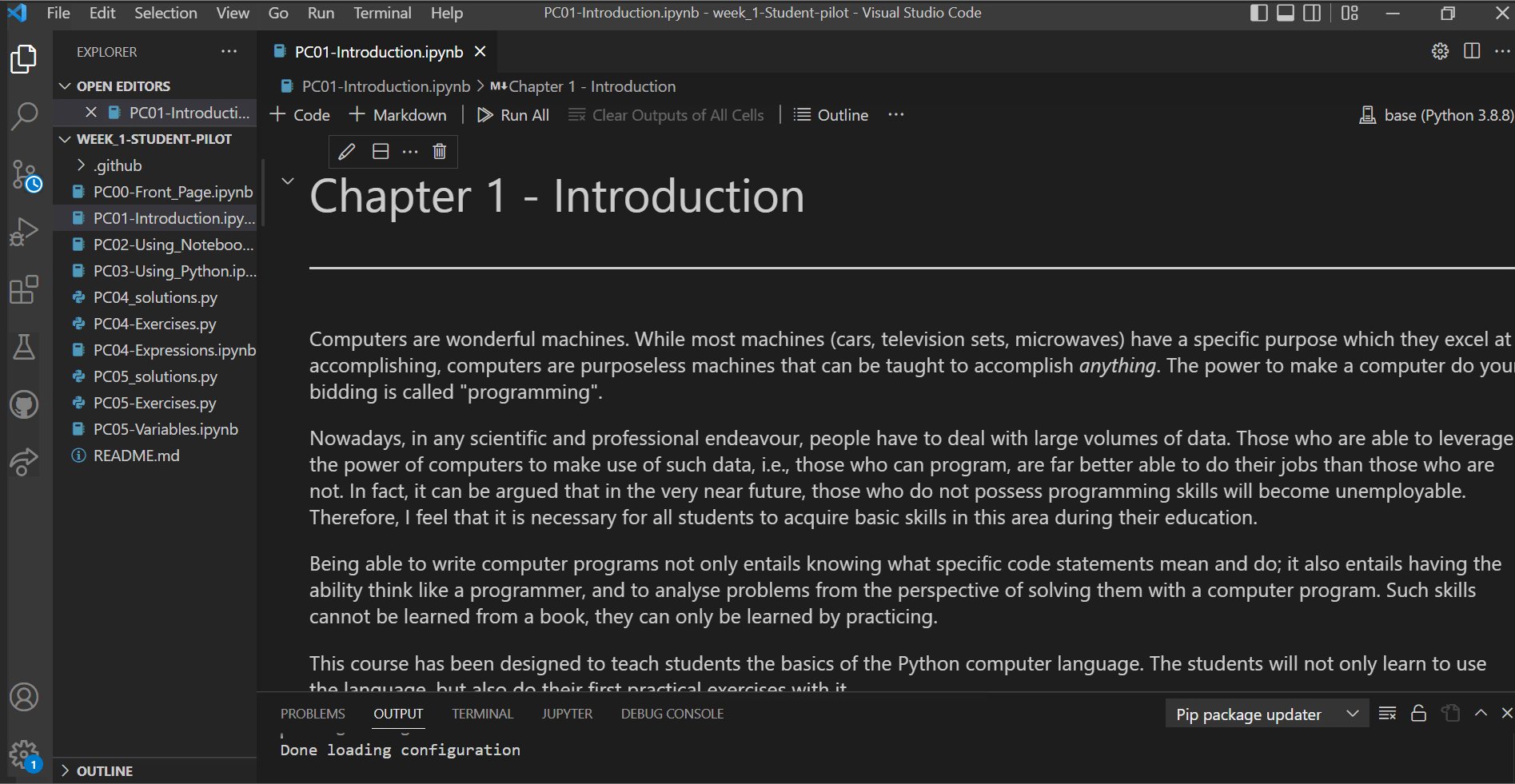
Your students then have to clone the repository before they can start working on it. Once they are done they have to add, commit and push their assignments to the GitHub Classroom assignment repository. If you want the students to submit the assignment via Canvas, set the submission type for the Canvas assignment to “website”. This way, students can enter the URL of their GitHub repository and submit their work in Canvas. Also, students do not have to resubmit their assignments in Canvas. When they submit the link to their repositories, any changes they make in their repositories are directly accounted for.
Student workflow when using VScode as integrated IDE
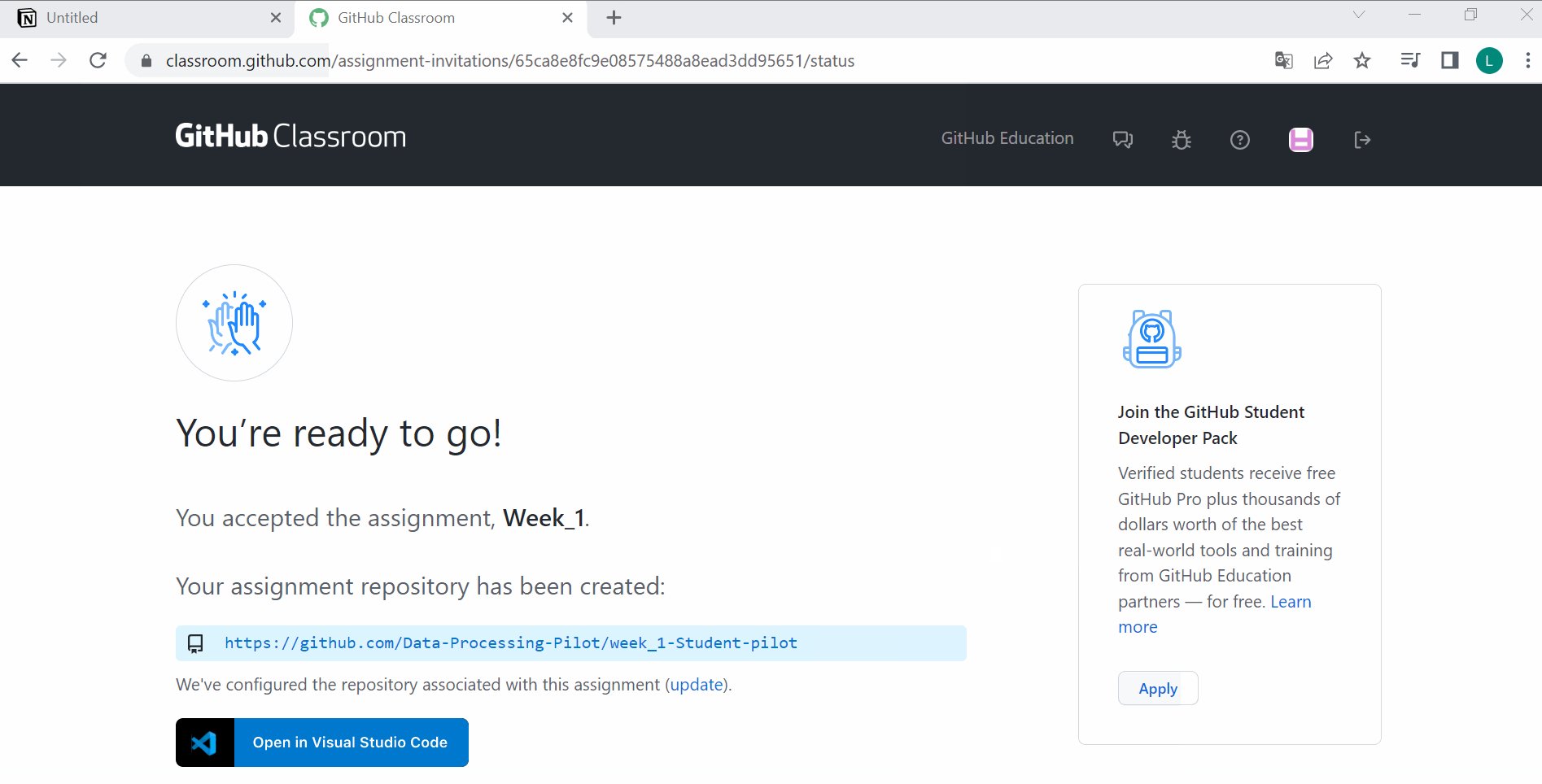
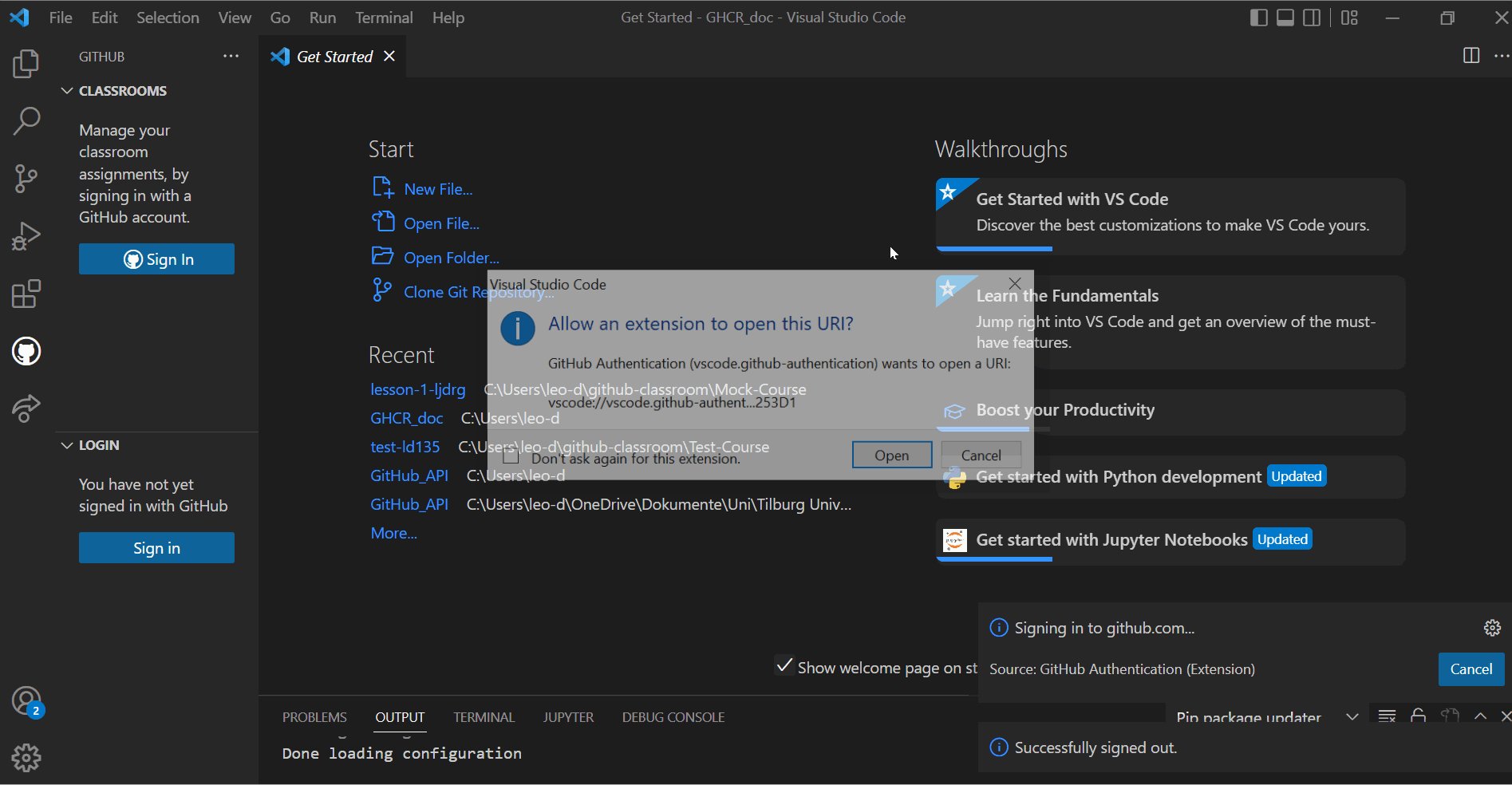
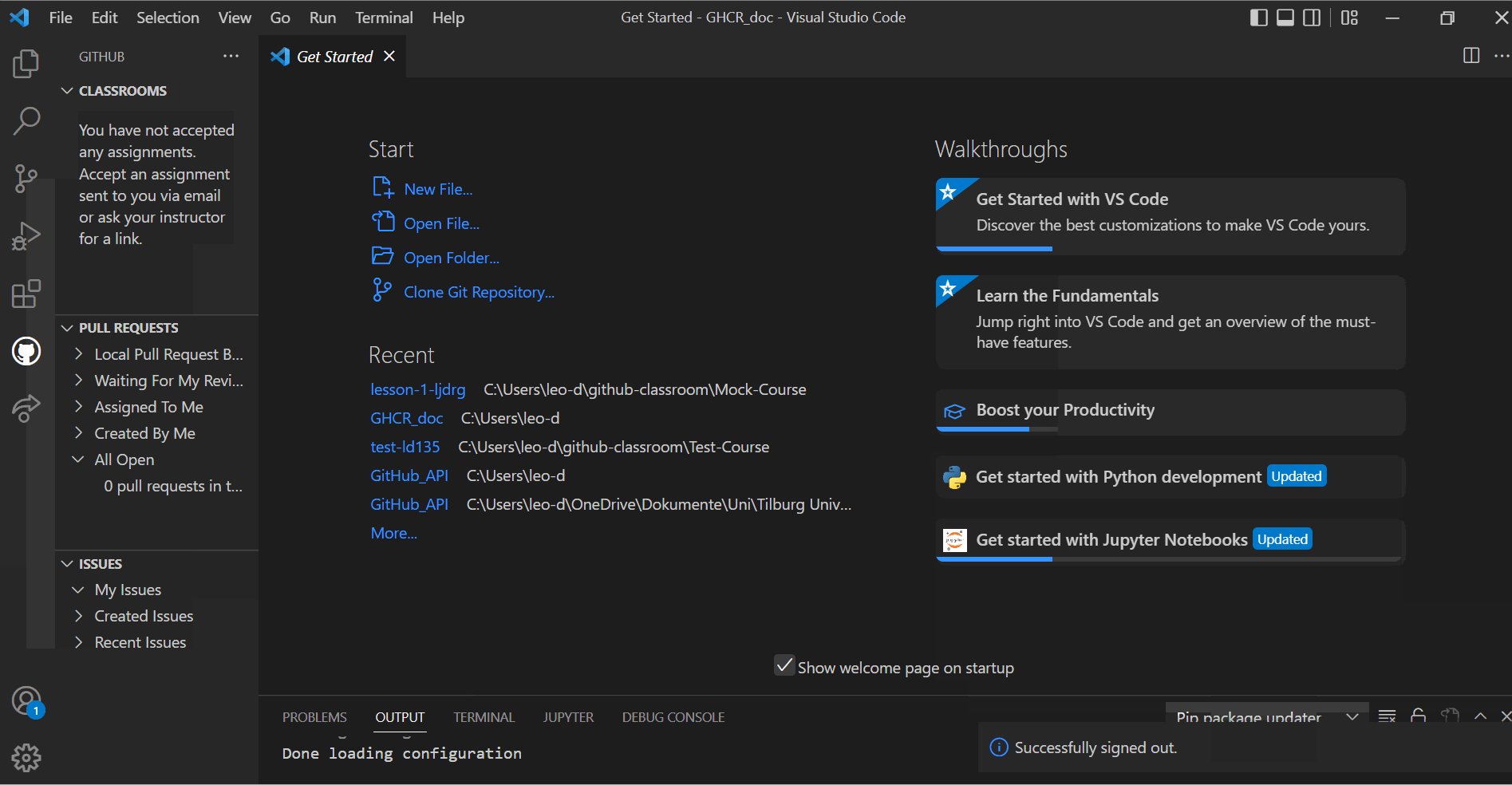
First, they accept the assignment via the invite link on Canvas. There are two options how your students can get to their assignments in GitHub Classroom. They can either click on the ‘Open in Visual Studio Code’ badge or they click on the URL. Using the VScode badge will open their assignment on their computer in VSCode. It will install VScode and some extensions automatically.
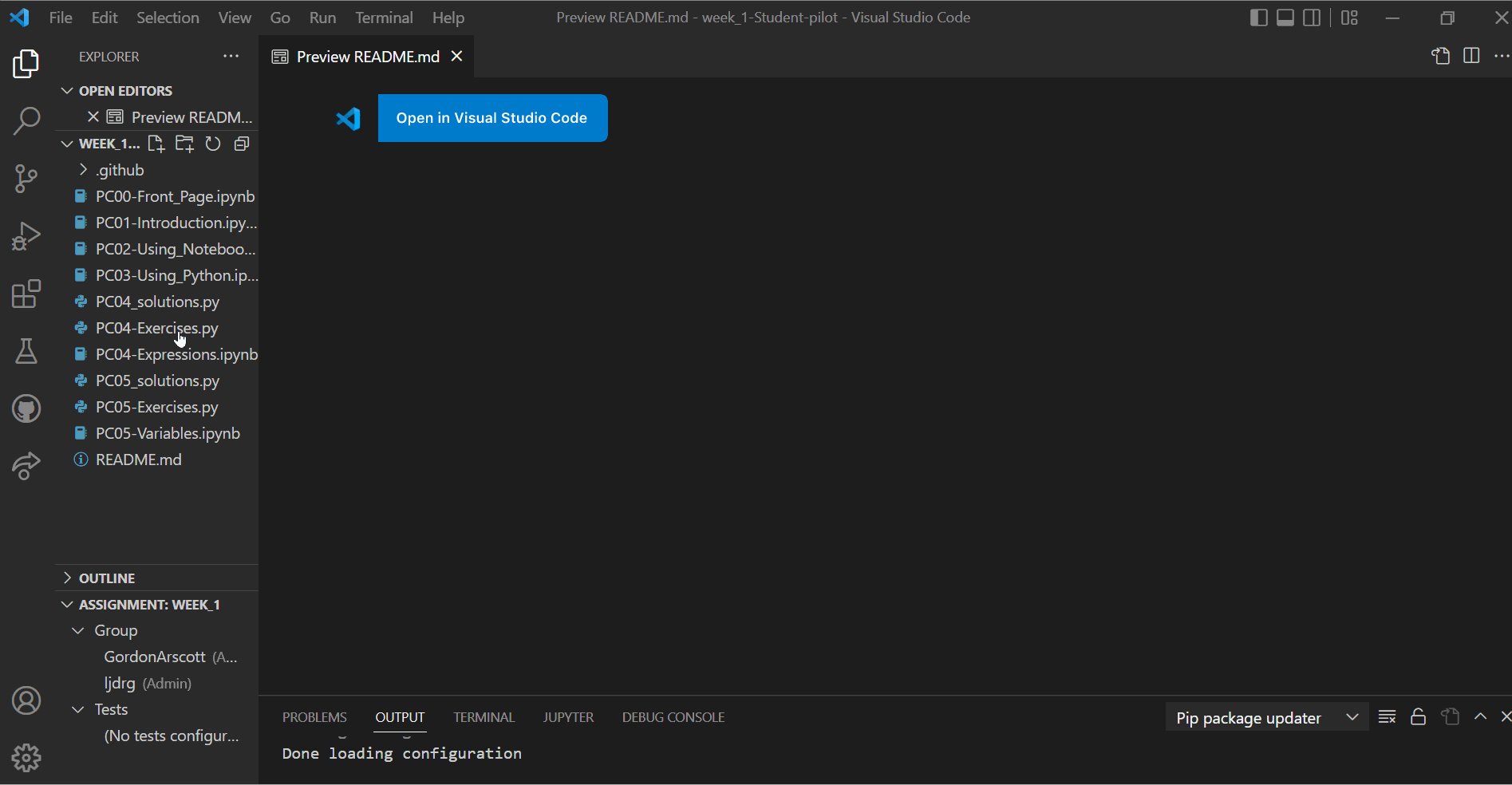
Option 1: ‘Open in Visual Studio Code’ badge - looks as follows:

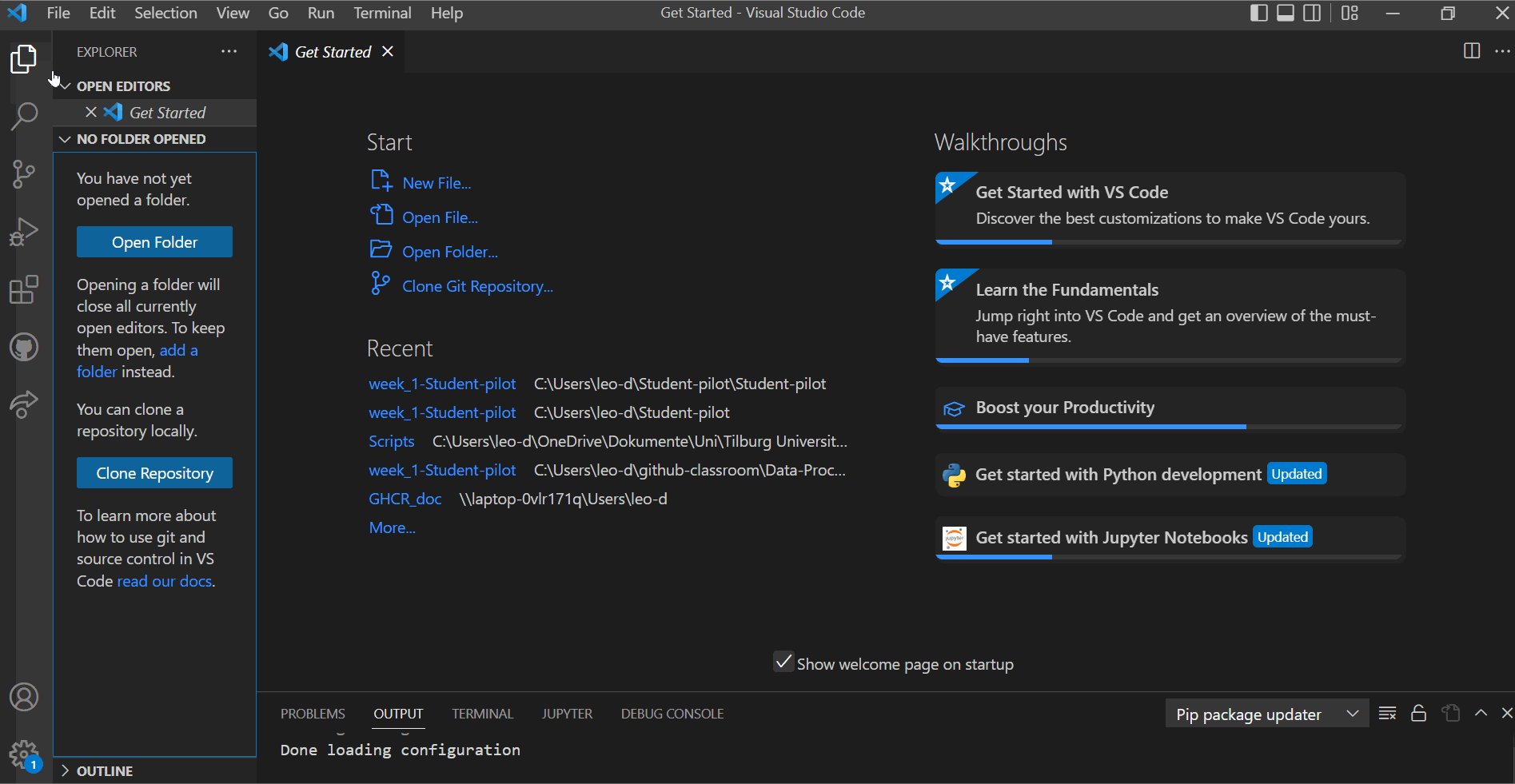
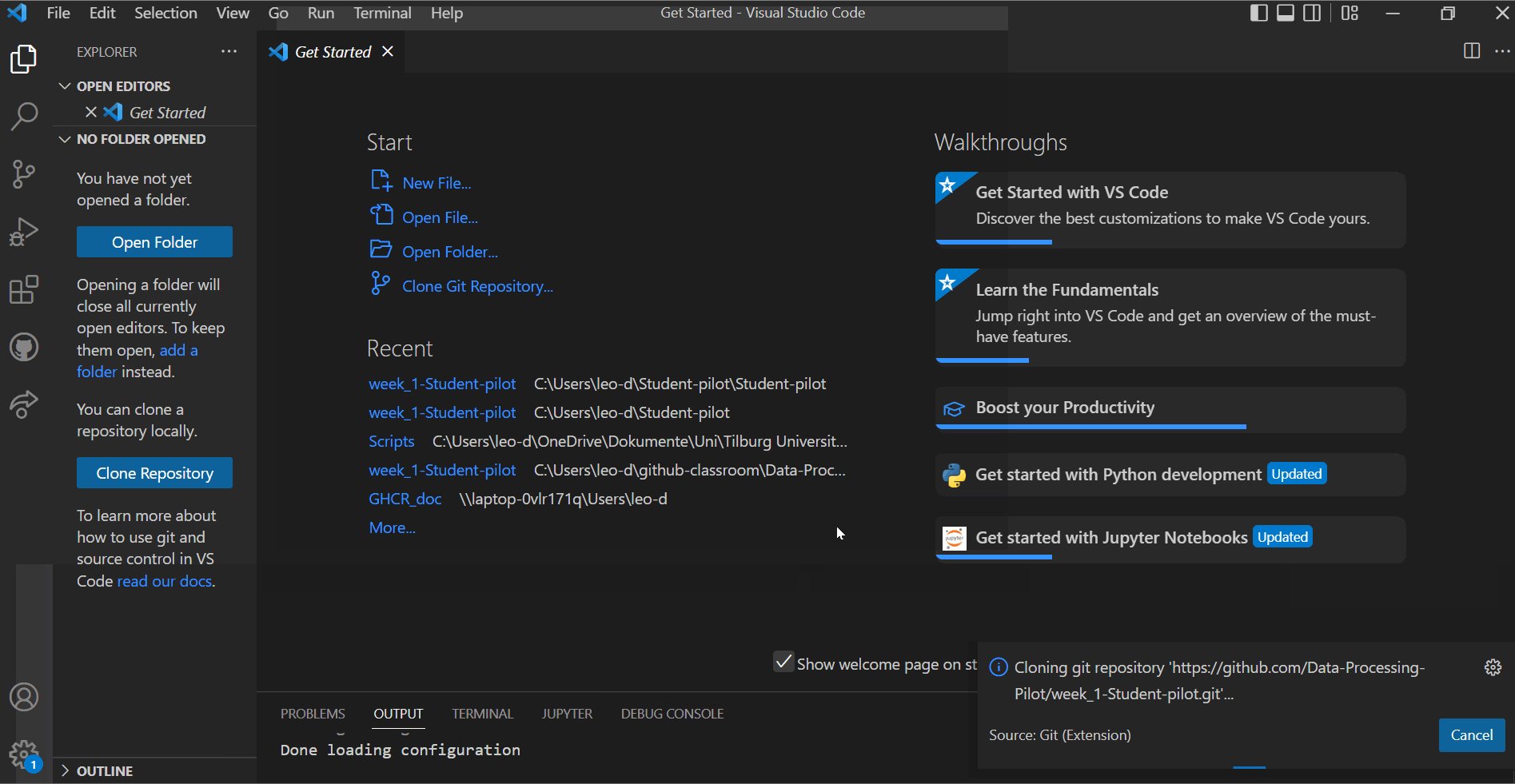
Option 2: using the URL - looks as follows:

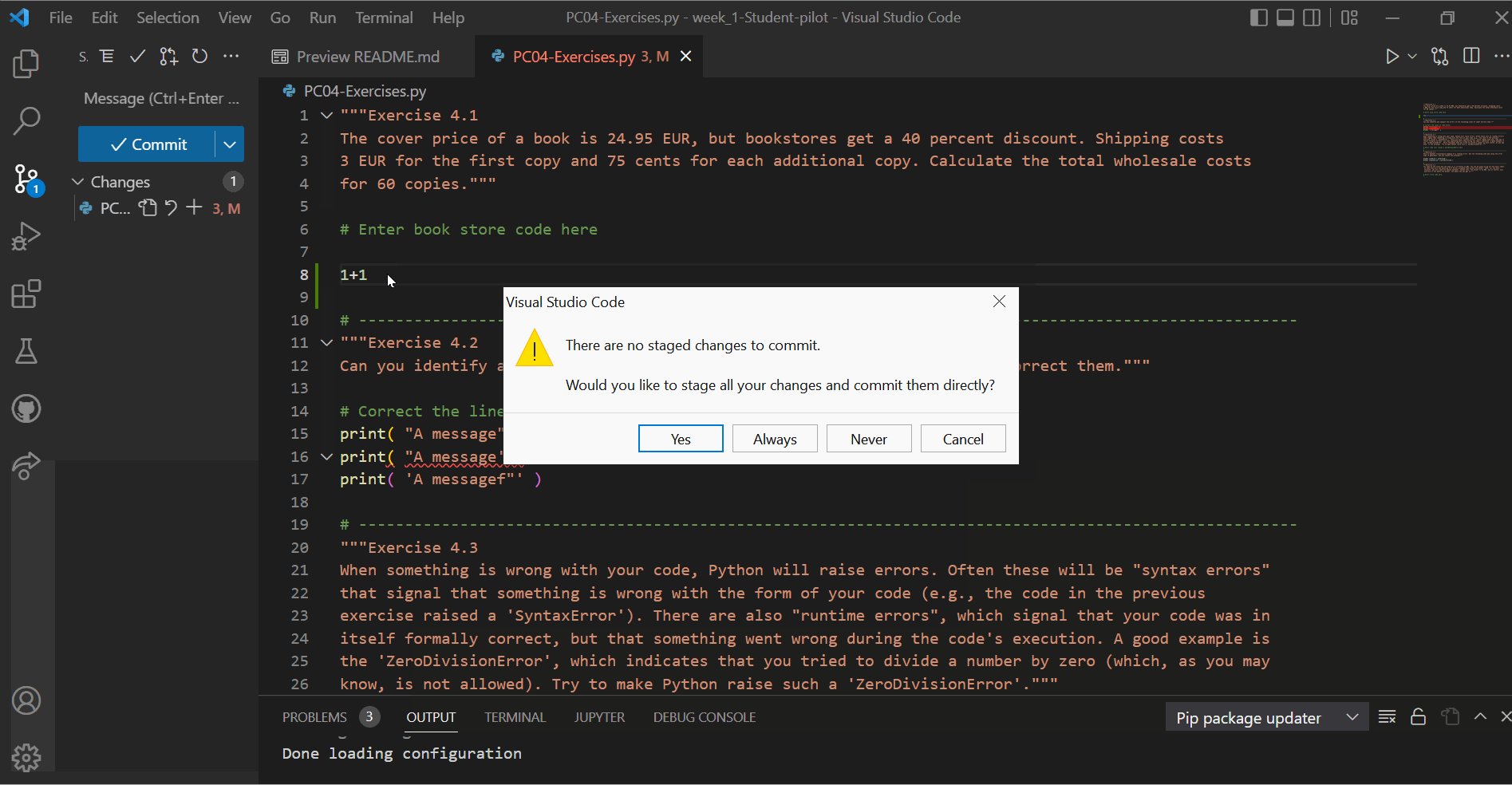
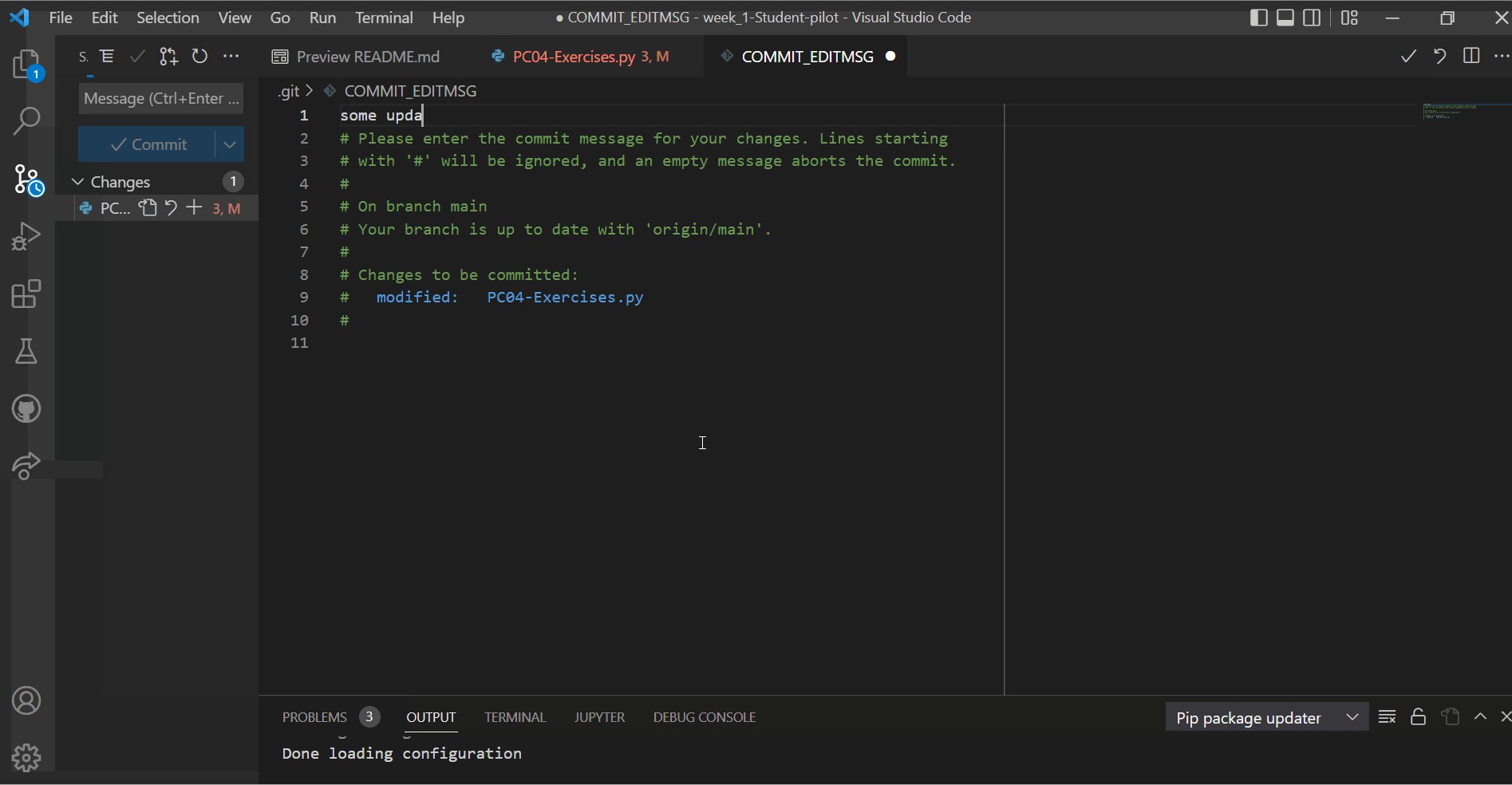
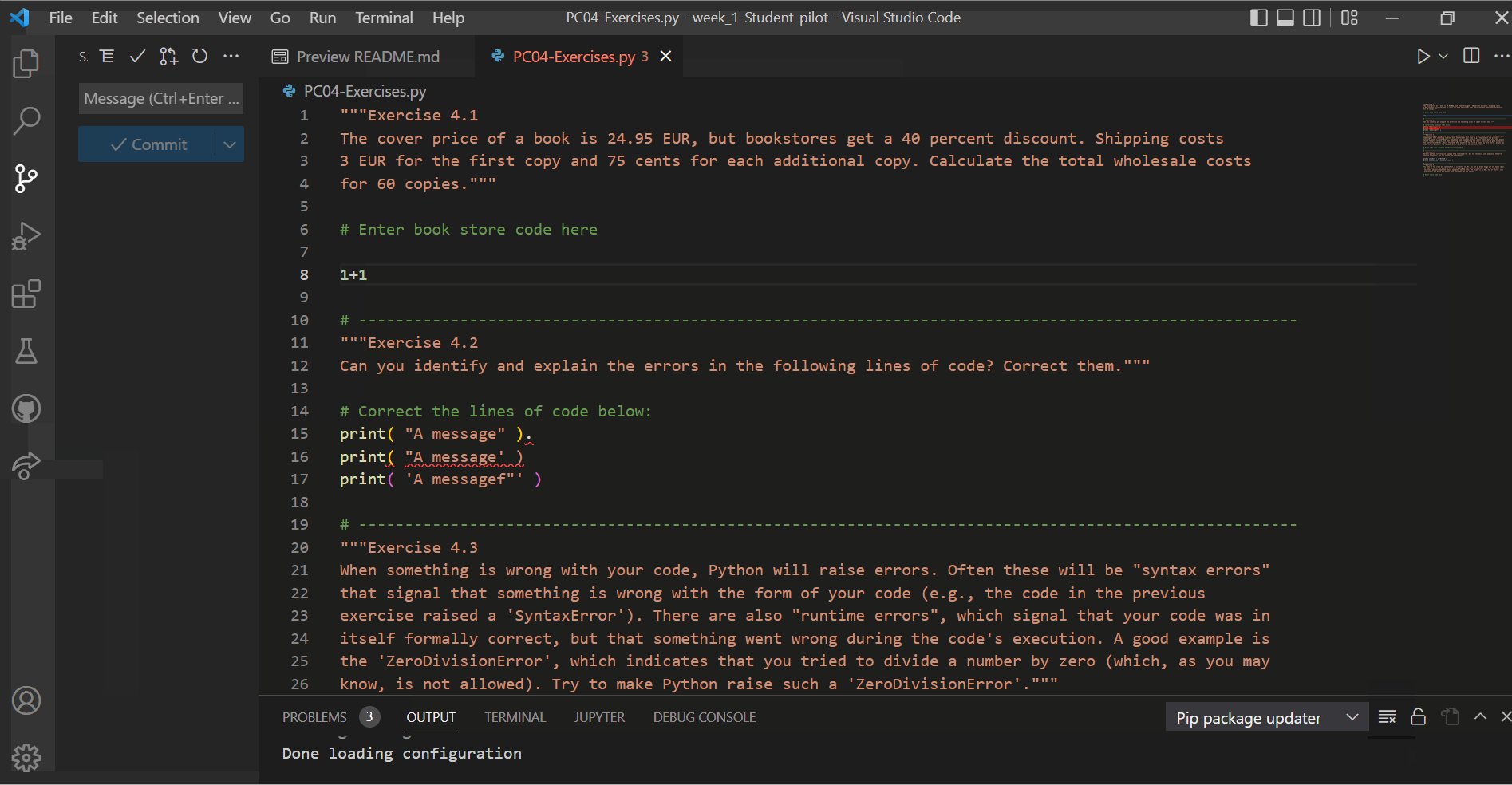
When they are done with the exercises and want to submit or “push” their answers to GitHub they can do so by using the VScode interface. VScode provides buttons which handle staging, comitting and pushing to their GitHub Classroom repositories.